Affordance en UX: qué es, tipos y ejemplos
Diseño web y UXAffordance es un término acuñado originalmente por un psicólogo, J.J. Gibson, en la década de 1970. La definió como la relación entre un actor y el entorno. Hoy en día, este concepto se extiende más allá de la psicología y se aplica al diseño de interfaces digitales. Entenderlo permite comprender mejor el diseño de productos e interfaces y ayuda al profesional del diseño a llevar su carrera un paso más allá.
¿Qué es la Affordance?
Se puede definir como aquella situación (en nuestro caso aquel diseño) en la que las características de un objeto dejan al descubierto su funcionalidad y uso.
Todos los objetos que nos rodean cumplen algún tipo de función, algunas más obvias que otras. Affordance es la posibilidad que un objeto ofrece de interactuar con él, no un rasgo de dicho objeto. En un piano, por ejemplo, las teclas no son la affordance; la posibilidad de pulsarlas, sí. Ocurre lo mismo con los botones o los campos a rellenar de una app. La posibilidad de pulsar los primeros o de rellenar los segundos es lo que entendemos como affordance.
La definición original acuñada por J.J. Gibson incluía todas las posibles acciones físicas que podían realizarse con un objeto. Ahora, la definición es más amplia e incluye la capacidad de descubrimiento de las acciones. Un concepto interesante en el ámbito digital, ya que cuando se usa un ordenador, se pueden descubrir posibles acciones a través de las sugerencias que revelan las diferentes interfaces.

Affordance UX qué es
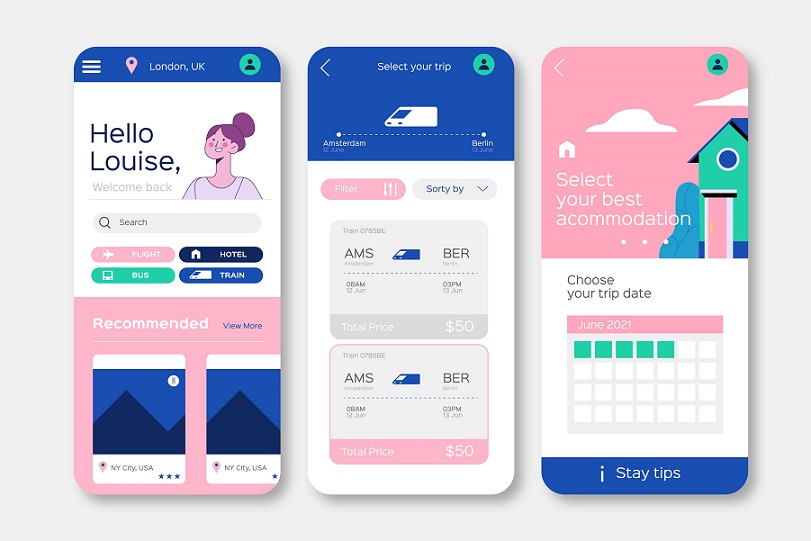
Hay muchas cosas que se pueden hacer dentro de cualquier aplicación, sitio web o programa; pero todos comparten una gran limitación: no pueden proporcionar pistas físicas acerca de esas posibilidades. Por eso ofrecen pistas visuales. Y de que esas pistas sean lo bastante claras de se encarga la affordance UX.
Quien es capaz de convertir la affordance una herramienta, puede crear diseños intuitivos y fáciles de usar. Las interfaces diseñadas así, tienden a ofrecer un ratio mayor de conversiones; es decir, ingresos mayores para la empresa que las implementa.
Tipos y ejemplos de Affordance en UX
Affordance explícita
Un botón en relieve en el que se lee 'Haz clic' es un gran ejemplo de uso de copy y de rasgos físicos para señalar la función: el aspecto del botón indica la posibilidad de hacer clic, al igual que el texto.
Uso de patrones
Un gran ejemplo sería un logotipo que se encuentra en la esquina superior izquierda de una página web en el que se puede hacer clic. Esta función es un patrón que vemos en todas partes; así que lo esperamos también en los sitios web que visitamos por primera vez. Que los nuevos usuarios encuentren este tipo de información forma parte del diseño basado en el cliente.

Affordance oculta
La posibilidad de actuar no está disponible hasta que el usuario hace algo. Por ejemplo, pasar el cursor sobre un botón para ver si está activo y, por lo tanto, se puede hacer clic en él. Los menús desplegables son otro ejemplo: no se ve el menú a menos que se coloque el cursor sobre el elemento de la lista principal o haga clic en él.
Las funcionalidades ocultas se utilizan para simplificar la complejidad visual de un diseño. En el ejemplo del menú desplegable, este se usa para ocultar todas las opciones de navegación, ya que podría haber demasiadas para mostrarlas todas a la vez. Ahora, un gran inconveniente de este tipo de affordance es que requiere que el usuario encuentre la funcionalidad, lo que no siempre sucede si no se le dan las pistas suficientes.
Affordance metafórica
Los íconos son maravillosos ejemplos de esto: mapa, carrito o cesta, casa, impresora, video, micrófono, teléfono, etc. Tomemos el concepto de correo electrónico, por ejemplo. Sus raíces están en la metáfora de la carta física y su icono suele ser un sobre. Se trata por tanto de una gran metáfora. Si estás diseñando algo y no estás seguro de cómo transmitirlo, siempre es bueno tomar como referencia el mundo físico en busca de inspiración.
Affordance negativa
Nos encontramos con ella cuando una web o app tiene un botón inactivo o que parece inactivo. La instancia más común de esto es cuando un botón o un enlace está atenuado.
Hay ciertos casos en los que se desea indicar claramente que el usuario no puede realizar una acción específica. Por ejemplo, si un usuario está rellenando un formulario y aún no ha completado todo, el botón de enviar podría aparecer inactivo.